- Joined
- Oct 12, 2011
- Messages
- 12,928
Over the last few weeks, we have introduced a dark style and made some changes to our light style. The purpose of these changes was to move us into the direction of detecting and honoring user-set preferences when viewing CanesInSight. Over the last year, device and software makers have been introducing the option to set devices in either "Dark" or "Light" mode. Browsers were also updated to render websites in light or dark modes, but this required configuration on those sites.
Today, we are officially supporting the user and their local settings (Light/Dark), as well as giving users an option to override the autodetected style. To support this, all user style preferences are being set to autodetect. If uses leave the style at "Autodetect" then the site will load based on device setting. For example, my Mac, iPhone, and iPad are set to dark mode so CanesInSight loads the dark style. I have my work computer set to "Light" mode, which means CanesInSight will load with a light style on my work computer. If I were to change the style from autodetect to light or dark then it would always load that style on every device I use.
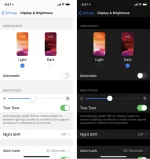
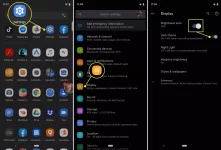
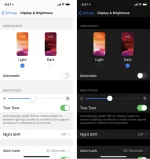
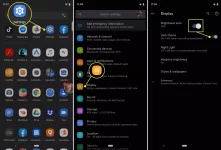
Below you can see screenshots on how to change light and dark mode on various devices. If you wish to set a specific style for all devices then select the style at the bottom of the page. I will end by saying that the CanesInSight testing center, which is located on the 3rd floor of my house, has invested in children's toys as opposed to devices to test on. To be clear, I have only tested on Safari and Chrome, so please call out any issues you experience.
Apple iOS

Apple MacOS

Android

Microsoft Windows

Today, we are officially supporting the user and their local settings (Light/Dark), as well as giving users an option to override the autodetected style. To support this, all user style preferences are being set to autodetect. If uses leave the style at "Autodetect" then the site will load based on device setting. For example, my Mac, iPhone, and iPad are set to dark mode so CanesInSight loads the dark style. I have my work computer set to "Light" mode, which means CanesInSight will load with a light style on my work computer. If I were to change the style from autodetect to light or dark then it would always load that style on every device I use.
Below you can see screenshots on how to change light and dark mode on various devices. If you wish to set a specific style for all devices then select the style at the bottom of the page. I will end by saying that the CanesInSight testing center, which is located on the 3rd floor of my house, has invested in children's toys as opposed to devices to test on. To be clear, I have only tested on Safari and Chrome, so please call out any issues you experience.
Apple iOS

Apple MacOS

Android

Microsoft Windows
